Nieuwe mogelijkheden voor de assetpagina’s
De assetpagina geeft gedetailleerde informatie over een asset. Met de release van de nieuwe UI/UX introduceert Collibra nu het veld “At a glance” en kunnen gebruikers assetpagina’s aanpassen aan meer op maat gemaakte behoeften. Daarnaast kan men beslissen om lege velden wel of niet te tonen.
Net als bij de vorige UI kan de scope van de assetpagina worden aangepast, d.w.z. welke characteristics wil de gebruiker zien? Naast de scope kan ook de lay-out van de assetpagina en de icon en de kleur van de asset worden aangepast.
In deze blog bekijken we die aanpassingsmogelijkheden.
Effecten van het aanpassen van de asset assignment
Ten eerste moet je rekening houden met een aantal best practices voordat je de scope van de assetpagina aanpast.
Laat de Global Assignment zoals het is, zodat de standaard (out of the box) instellingen van Collibra niet worden overschreven. Voeg in plaats daarvan een nieuwe assignment toe en pas de scope aan zodat deze voldoet aan jouw voorkeuren voor de assetpagina.
Documenteer vooraf jouw assetmodel en de bijbehorende verplichte characteristics, zoals relaties en attributen. Door dit te doen, kunt je samen beslissen welke characteristics moeten worden weergegeven op de assetpagina en in welke volgorde. Bovendien verbetert het bijhouden van een up-to-date overzicht van het assetmodel, inclusief de characteristics, het implementatieproces van use cases, vergemakkelijkt het de communicatie over de Data Intelligence implementatie en dient het als een handig referentiebestand.
Wanneer je de assignment van het asset type aanpast, kun je bepalen welke characteristics (attributen relaties) je wilt tonen op de assetpagina. Hieronder gaan we in op het aanpassen van de assignment van een asset type voor, in dit geval, de Data Set asset.
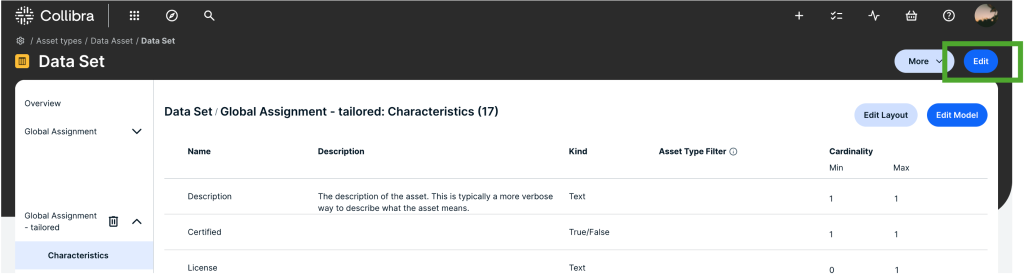
Door naar “Settings→ Operating Model → Asset Types→ (asset type naar keuze)” te gaan, kom je bij de “Overview” van het asset , waar je de standaard bovenliggende asset en de definitie van de asset vindt.
Door te navigeren naar “Global Assignment → Characteristics” kun je zien welke standaard, out-of-the-box (indien nog niet aangepast) characteristics zijn toegewezen aan de in te vullen asset, die vervolgens kunnen worden toegevoegd aan de assetpagina.
Ondanks dat we ons in deze blog voornamelijk zullen richten op het configureren van assetpagina’s, en dus op het tabblad “Characteristics”, introduceren we kort de andere tabbladen onder de Global Assignment.
Als je naar “Domain Types” navigeert, kun je zien in welk domeintype de asset kan worden ‘opgeslagen’.
In “Statuses” vind je welke condities kunnen worden toegewezen aan de asset, inclusief zijn definities.
In “Articulation score rules” kun je zien hoe de status van een asset de articulation score beïnvloedt, zoals de prestaties bij implementatie. Een asset krijgt de maximale articulation score van 100 zodra het geïmplementeerd is. Als de asset nieuw is gemaakt en nog niet door het goedkeuringsproces is gegaan, krijgt het de standaard status ‘candidate’, wat overeenkomt met een articulation score van 5.
In “Data quality rules” kun je regels genereren die de kwaliteit van een asset beoordelen met behulp van een vooraf gedefinieerd aggregatiepad en specifieke metriek. De resultaten van deze regels worden weergegeven op een dashboard voor datakwaliteit binnen de assetpagina voor het asset type waaraan de regel voor datakwaliteit is toegewezen.
In “Validation rules” kun je regels genereren om te valideren of de asset aan bepaalde criteria voldoet. Bijvoorbeeld, je wilt dat het asset het attribuut “Definition” heeft ingevuld met minimaal 10 karakters, het begint met een hoofdletter en het eindigt met een (.). Afhankelijk van of de asset aan deze criteria voldoet, krijgt deze een positieve validatie (✓ geldig) of een negatieve validatie (✗ ongeldig).
Hoe de assetpagina is opgebouwd
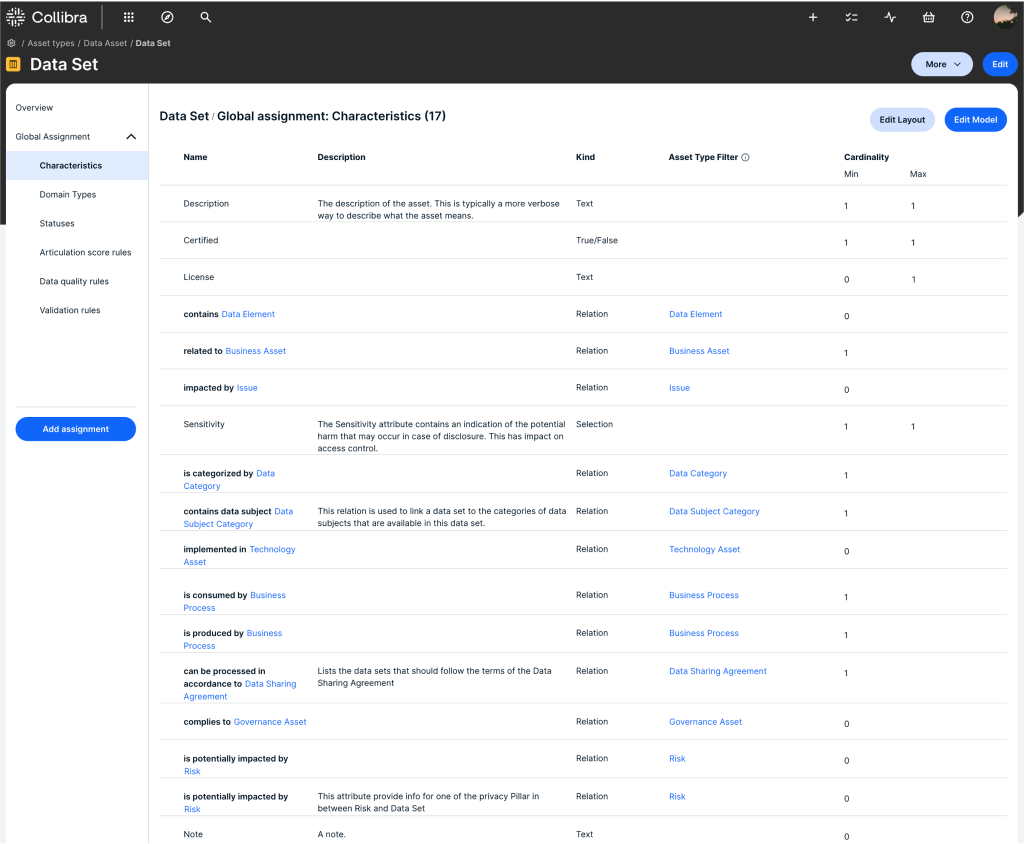
Als we teruggaan naar de pagina “Global Assignment → Characteristics” van de asset, zien we welke characteristics zijn toegewezen aan het asset type, wat de beschrijvingen van de characteristics zijn, wat voor soort metadata dit is, welk asset type filter bij de relatie hoort (d.w.z. het asset type (en zijn afstammelingen) dat je wilt zien als je een relatie maakt) en de kardinaliteit van het kenmerk. De kardinaliteit heeft een “Min” en een “Max”.
Als de kardinaliteit “Min” is gevuld met 1, dan zie je de characteristic altijd op de assetpagina, of het nu leeg is of niet. Merk echter op dat het ook in de lay-out moet worden opgenomen. Als de “Min” is gevuld met 0, moet je eerst op de knop “Show empty optional fields” drukken om het veld op de assetpagina te zien. Ook hier moet de characteristic worden opgenomen in de lay-out. Anders wordt de characteristic niet getoond op de assetpagina.
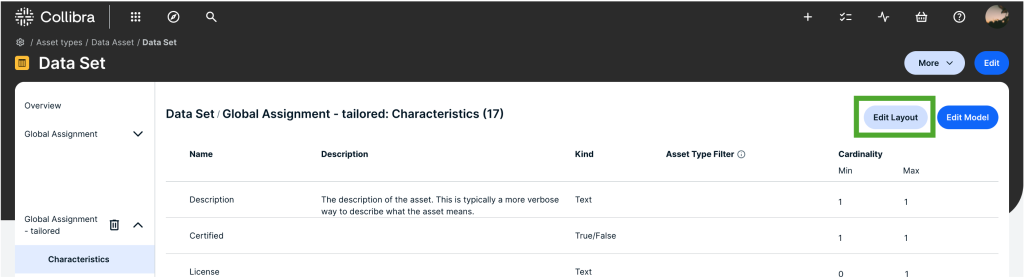
In de bovenstaande afbeelding zien we dat er standaard verschillende characteristics zijn toegewezen aan het asset type. Als al deze kenmerken ook in de “Layout” worden opgenomen, ziet de lay-out, en dus ook de assetpagina, er als volgt uit:
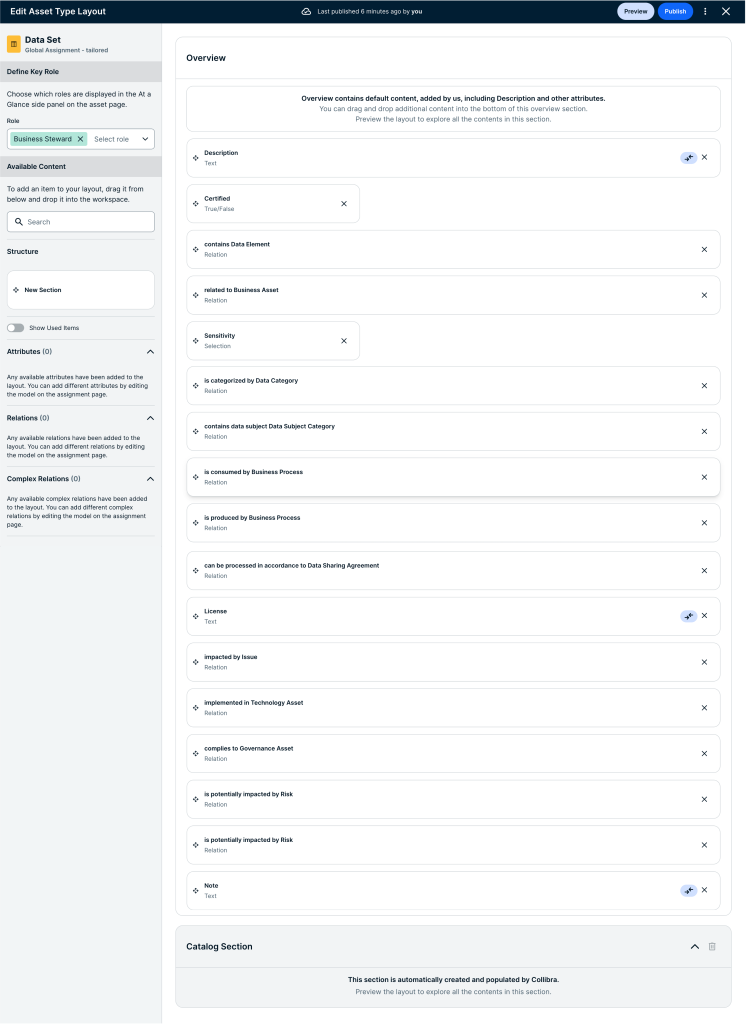
Layout (door op “Edit Layout” te klikken):
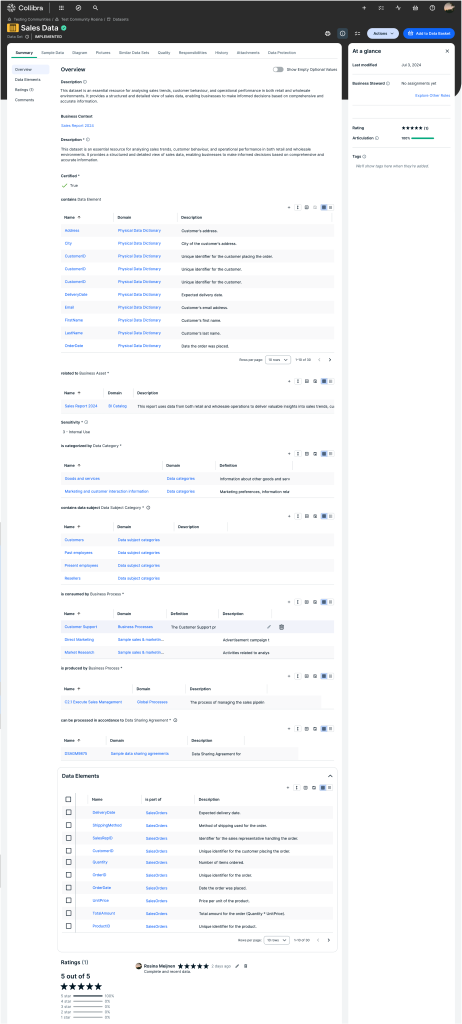
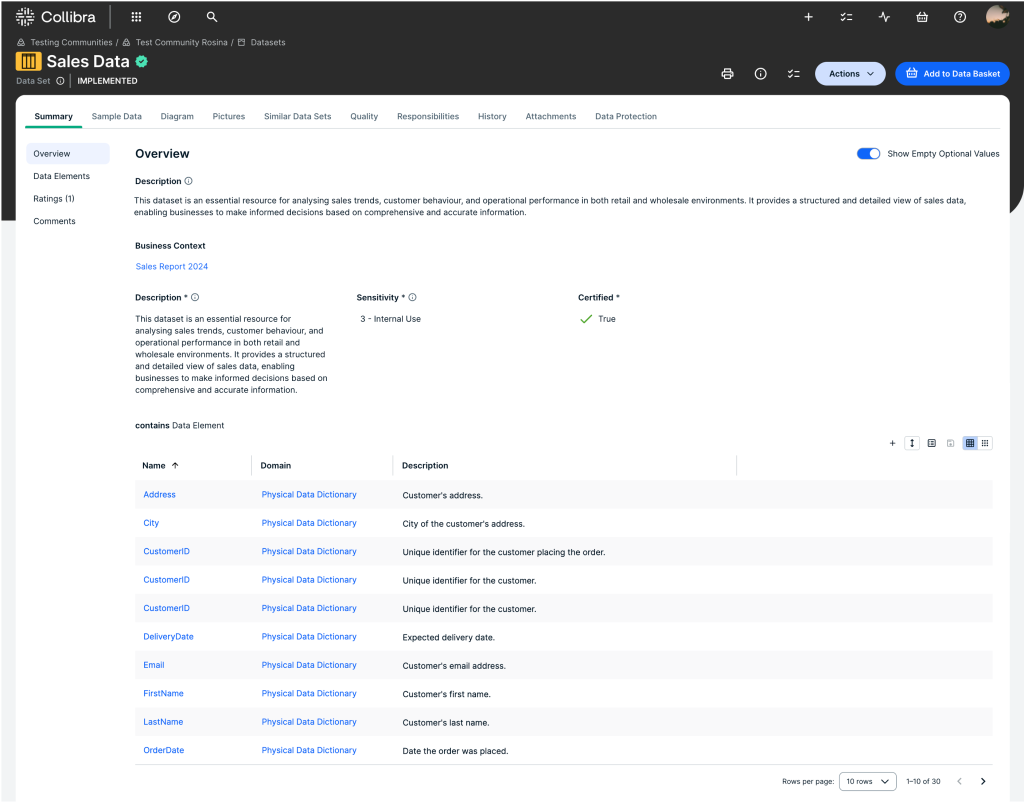
Assetpagina zonder “Show Empty Optional Values” aan:
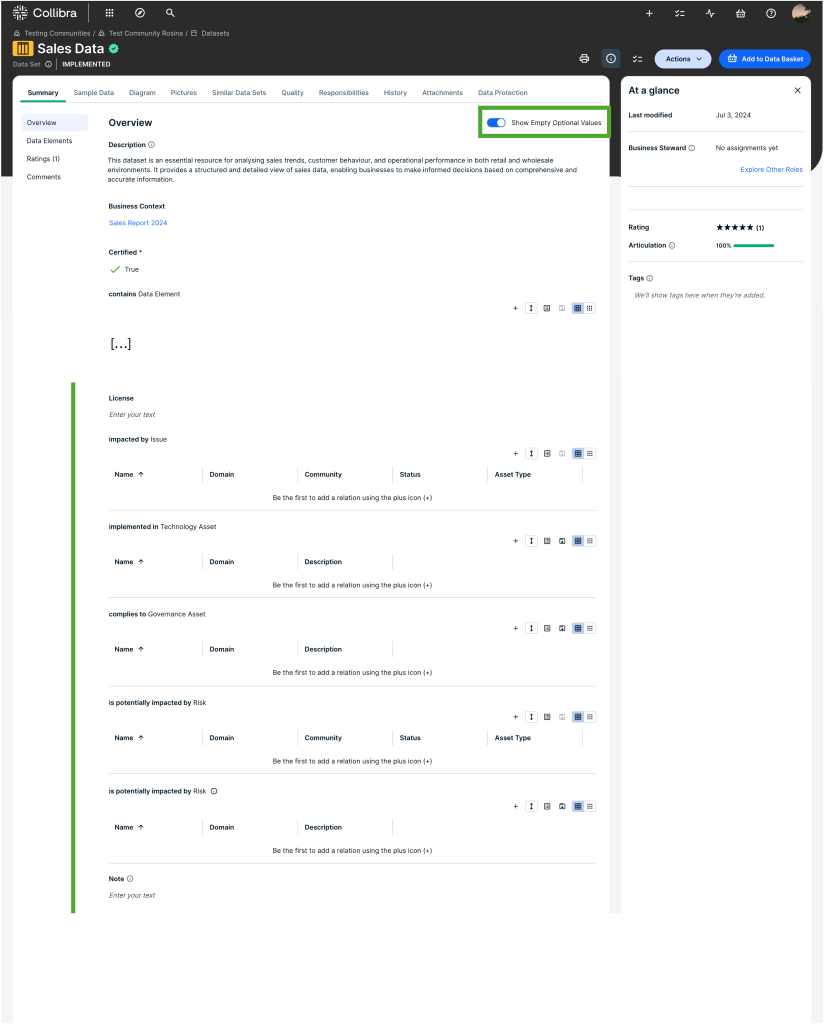
Als je de optie “Show Empty Optional Values” inschakelt, worden velden die niet zijn ingevuld én een ‘0’ als minimale kardinaliteit hebben, ook getoond:
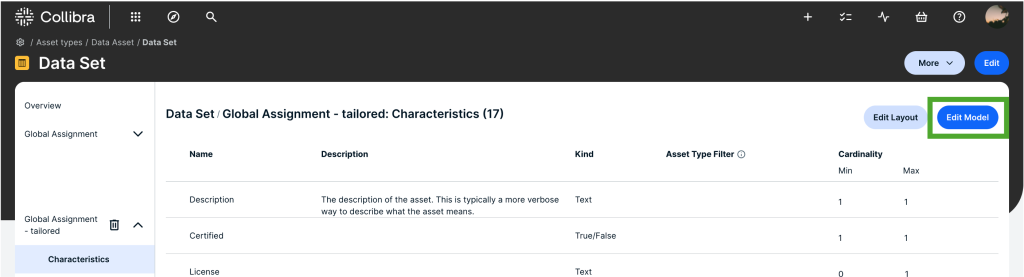
Bewerk het Model & Bewerk de Layout
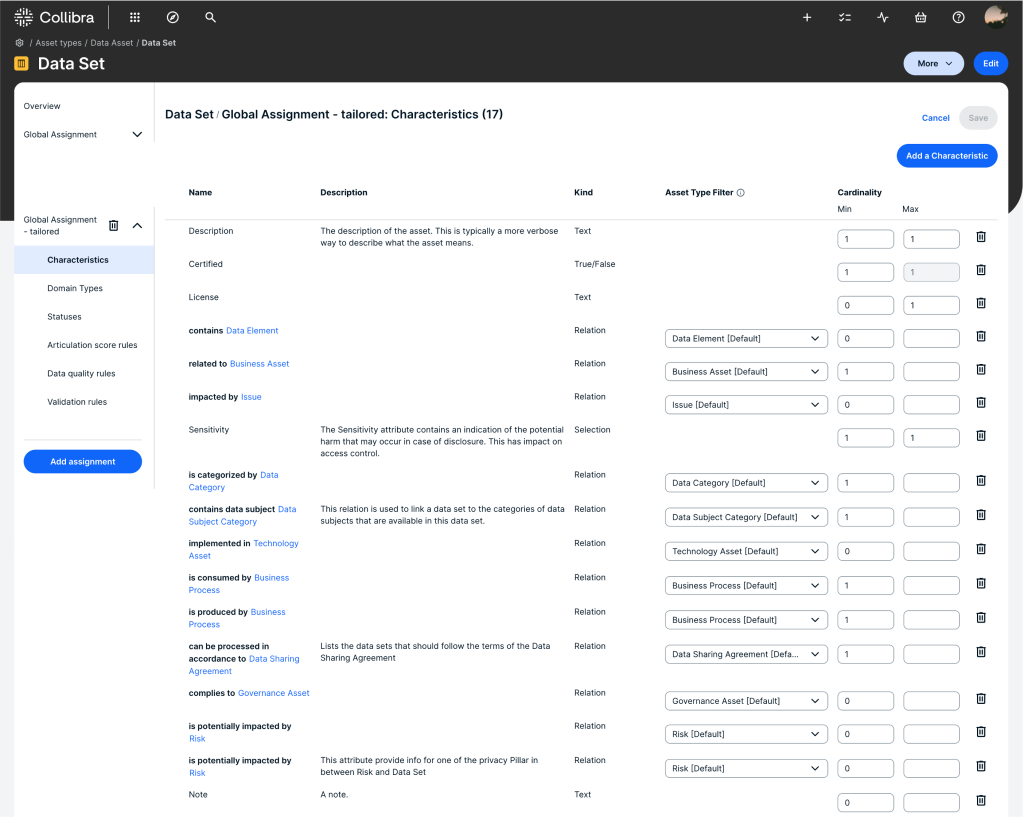
Als je op de knop “Edit Model” drukt, kun je aanpassen welke characteristics je aan de asset wilt toewijzen. Characteristics kunnen worden verwijderd of toegevoegd, het asset type filter kan worden aangepast en de kardinaliteit kan worden gewijzigd. Merk op dat, om een nieuwe assignment aan de asset type toe te voegen, je eerst een nieuwe scope moet aanmaken via “Settings→ Operating Model → Scopes”, deze scope moet toevoegen aan je community of domein, en de assignment moet toevoegen aan de relevante asset type in “Settings → Asset Types → (asset type naar keuze) → Add Assignment”.
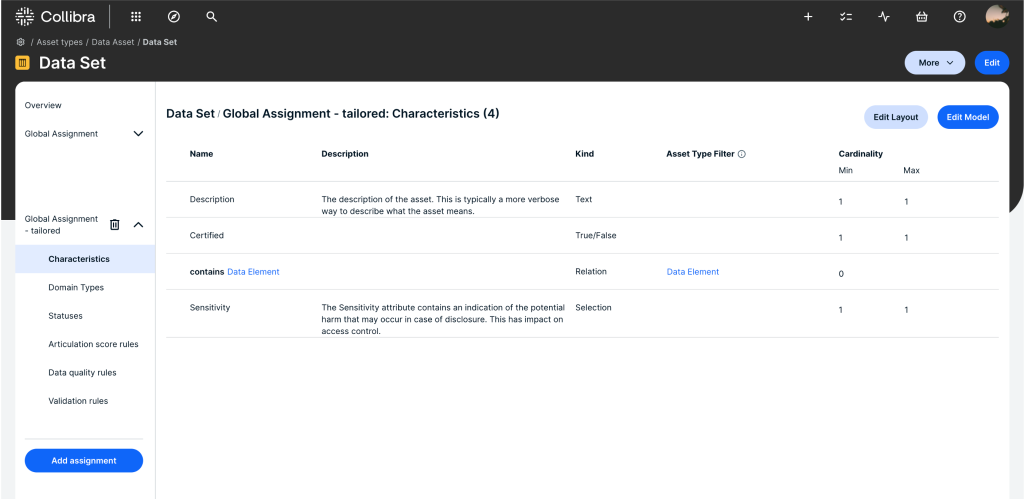
Stel dat we nu alleen de characteristics “Description”, “Sensitivity”, “Certified” en “contains Data Element” willen tonen op de assetpagina van de Data Set, binnen de toegewezen community of domein (scope). We passen daarop het model en de lay-out aan.
Het model afstemmen:
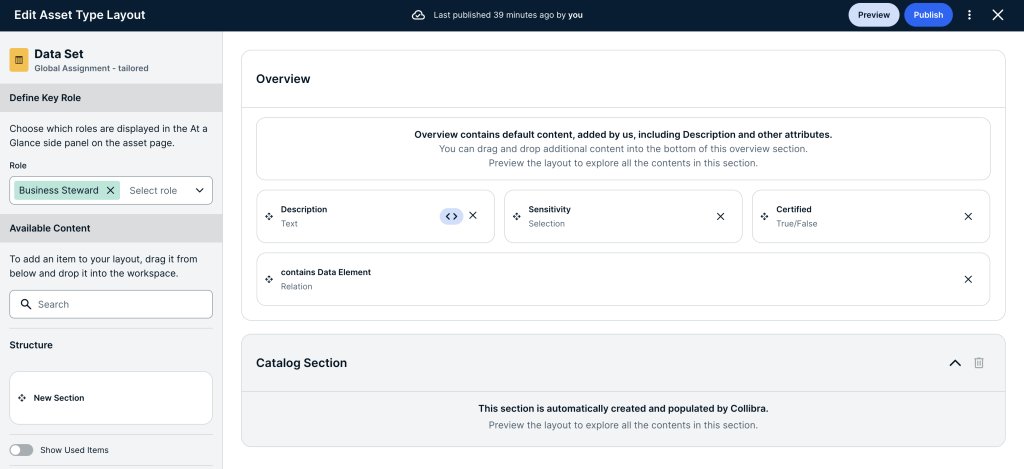
De lay-out afstemmen:
Door op de knop “Edit Layout” te klikken, kun je niet alleen toegewezen characteristics naar de assetpagina lay-out slepen, maar ook bepalen of je wil dat characteristics naast elkaar of onder elkaar worden weergegeven. Stel dat we willen dat de characteristics ‘Description’, ‘Sensitivity’ en ‘Certified’ naast elkaar worden weergegeven en de relatie ‘Contains Data Element’ daaronder, dan passen we de lay-out als volgt aan.
Na het implementeren van deze wijzigingen moet de geüpdatete assignment worden weergegeven op de assetpagina, en andere characteristics zullen nu niet meer worden weergegeven op de assetpagina.
De bovenste “Description” en “Business Context” zijn standaard, niet-verwijderbare characteristics die zijn opgenomen in de standaard content van de Overview, toegevoegd door Collibra. Hetzelfde geldt voor de Catalog Section.
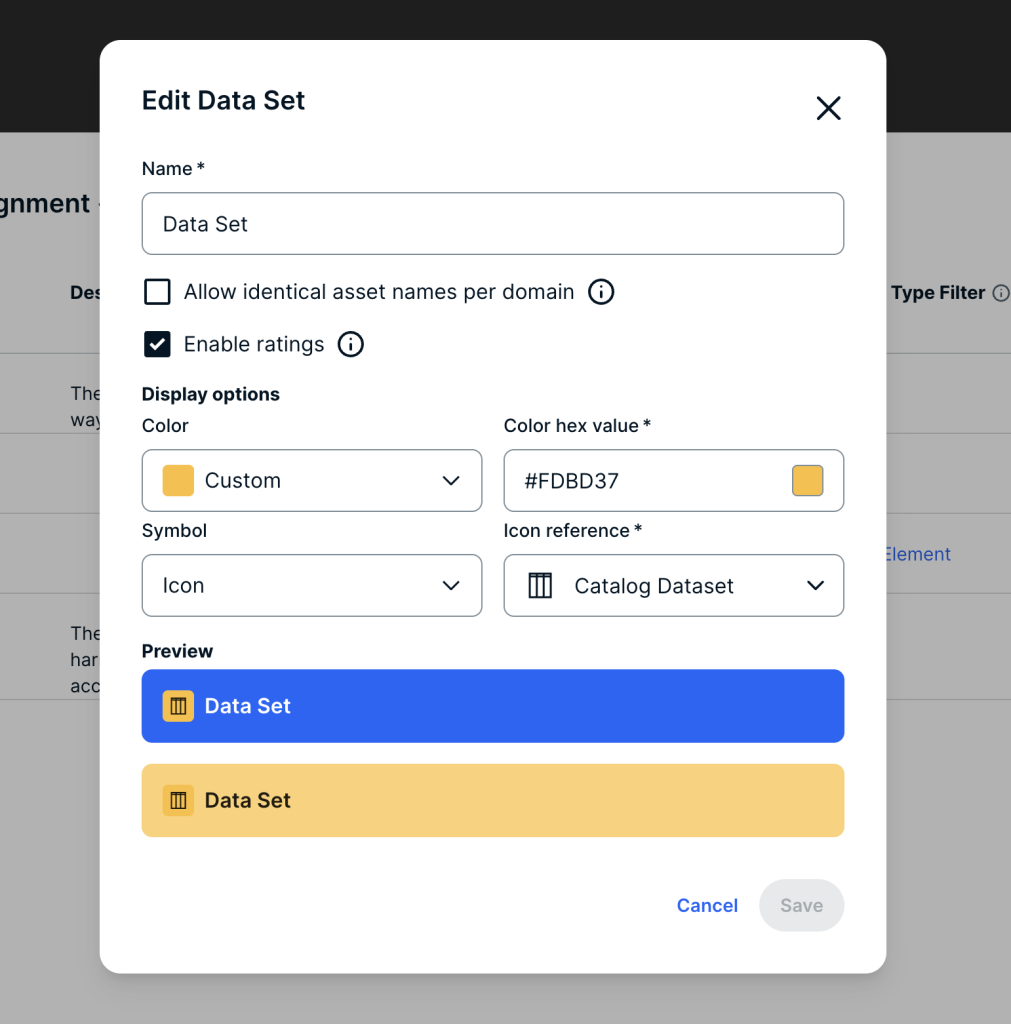
Bewerk
Via de knop “Edit” kun je het pictogram en de kleur van de asset aanpassen om, als je dat wilt, de assets nog meer aan te passen aan de branding van je organisatie.
Key takeaways
De nieuwe UI/UX introduceert een “At a glance” veld op de assetpagina, dat een snelle samenvatting geeft van belangrijke asset informatie.
Gebruikers kunnen assetpagina’s aanpassen aan hun behoeften, inclusief het al dan niet weergeven van lege velden.
Net als in de vorige UI kunnen gebruikers de scope van de assetpagina aanpassen om de gewenste characteristics weer te geven. Bovendien kunnen gebruikers de lay-out en het pictogram en de kleur van de asset aanpassen.
Best Practices for het Aanpassen van de Scope:
Behoud de instellingen van de Global Assignment om de standaardinstellingen te behouden. Voeg in plaats daarvan nieuwe assignments toe om de scope naar wens aan te passen.
Documenteer vooraf het asset model en de verplichte characteristics (relations en attributes). Deze documentatie helpt bij het nemen van gezamenlijke beslissingen over de weergave van characteristics en houdt een up-to-date overview van het asset model.
Deze blog behandelt de aanpassingsopties voor assetpagina’s in de nieuwe UI van Collibra en geeft richtlijnen over hoe deze veranderingen effectief te implementeren.
Meer weten over Data Governance?
Benieuwd naar alle ins en outs van Data Governance? Op onze website vindt je alle recente ontwikkelingen op het gebied van Data Governance.