Collibra is een toonaangevend Data Intelligence bedrijf dat organisaties een platform biedt om hun data te beheren, te catalogiseren en te begrijpen. Collibra heeft een nieuwe bèta user interface (UI) uitgebracht met release 2024.02, die verschillende verbeteringen en wijzigingen bevat ten opzichte van de vorige UI. De nieuwste UI introduceert functies zoals aanpasbare thema instellingen voor admins, een lay-out editor voor assetpagina’s, een functie voor automatisch opslaan en een nieuwe AI Governance view.
Een gebruiksvriendelijke UI is cruciaal voor software als Collibra, omdat deze een directe invloed heeft op gebruikersadoptie en de productiviteit. Een goed ontworpen interface verbetert de algehele user experience (UX), waardoor gebruikers gemakkelijker kunnen navigeren, de functies van de software begrijpen en gebruiken. Dit ondersteunt op zijn beurt effectief datamanagement binnen organisaties door consistent gebruik van het platform aan te moedigen.
In deze blog behandelen we verschillende onderwerpen met betrekking tot de nieuwe UI, zoals:
- Wat zijn de verschillen tussen de vorige en de nieuwe UI?
- Welke aanpassingen kunnen er worden gedaan?
- Hoe kunnen huidige gebruikers zich gemakkelijk aanpassen aan de nieuwe UI?
De nieuwste UI verbeteringen van Collibra vereenvoudigen de datamanagement ervaring voor business- en technische gebruikers en maken het platform toegankelijker en geschikter voor een moderne vormgevingen.
Samenvatting van de vorige UI/UX van Collibra
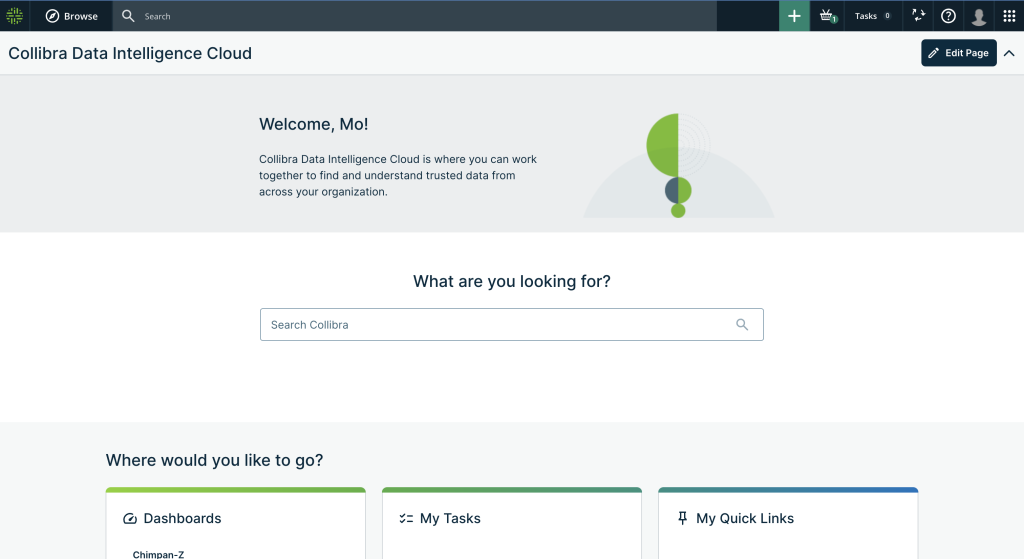
De vorige UI/UX van Collibra was gestructureerd om Data Governance en Data Management te vergemakkelijken met een focus op functionaliteit en uitgebreide mogelijkheden voor dataverwerking. Het bood gebruikers verschillende functies zoals data asset management, catalogiseren van data, workflow management en verschillende integratieopties. De interface, hoewel functioneel, werd als enigszins gedateerd beschouwd, met minder nadruk op moderne ontwerpesthetiek en gebruikersaanpassing.
Sterke punten van het vorige ontwerp:
- Uitgebreide functionaliteit: uitgebreide functies voor Data Governance, waaronder workflows, data catalogisering en asset management.
- Gestructureerde flow: duidelijke en gestructureerde flow om data-gerelateerde taken en processen te beheren.
- Consistentie: consistente lay-out in verschillende modules, wat hielp om de leercurve van de gebruikers voor de nieuwe module te verkleinen.
Zwakke punten van het vorige ontwerp:
- User experience: de user interface was minder intuïtief en vereiste een steile leercurve voor nieuwe gebruikers.
- Beperkte aanpassingsmogelijkheden: beperkte opties voor het aanpassen van de UI, waardoor het moeilijk is voor organisaties om het platform af te stemmen op hun merkidentiteit.
- Esthetiek: het ontwerp was functioneel, maar miste moderne esthetische elementen die de betrokkenheid en tevredenheid van de gebruiker vergroten.
- Prestatieproblemen: sommige gebruikers meldden prestatieproblemen, vooral met laadtijden en reactiesnelheid.
Belangrijkste functies en wijzigingen in de nieuwe UI/UX
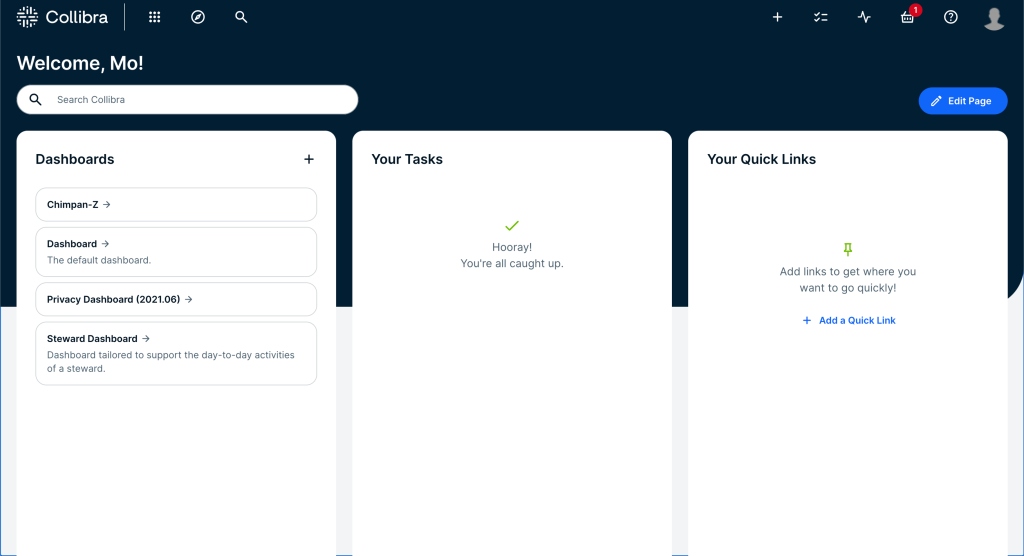
Er zijn verschillende veranderingen in de nieuwe UI in vergelijking met de vorige UI. Aan de linkerkant (of bovenaan in mobiele weergave) zie je het vorige UI-ontwerp. Aan de rechterkant (of onderkant in mobiele weergave) zie je het nieuwe UI-ontwerp.
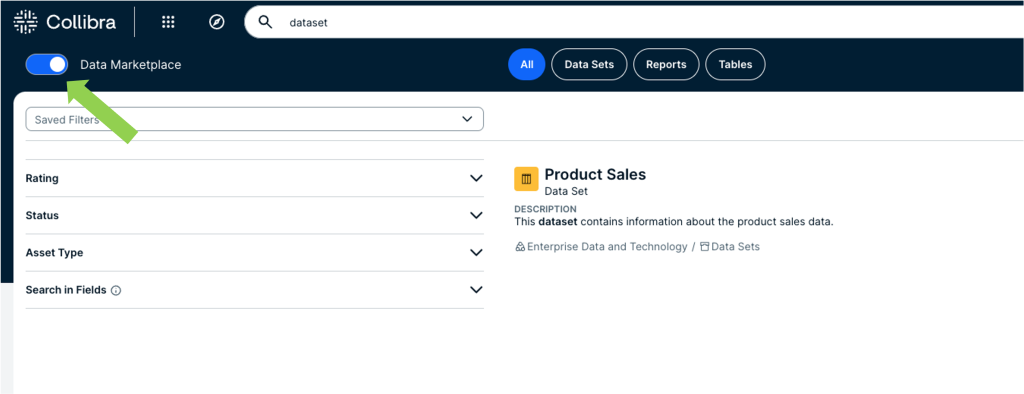
Uniforme zoekervaring
Eén van de opvallende kenmerken van de nieuwe UI is de integratie van de Data Marketplace in de zoekpagina. Met deze verbetering kunnen gebruikers naadloos schakelen tussen een globale zoekopdracht van alle bronnen en een zoekopdracht binnen specifieke datasets. De uniforme zoekervaring zorgt ervoor dat je de data die je nodig hebt efficiënter kunt vinden.
Aanpassingsmogelijkheden
De nieuwe UI van Collibra introduceert nieuwe aanpassingsopties. Admins kunnen nu het uiterlijk van het platform aanpassen aan de huisstijl van hun organisatie. Dit omvat het aanpassen van het thema, logo’s en merkkleuren rechtstreeks vanaf de instellingenpagina van Collibra. Daarnaast kunnen admins met de nieuwe layout editor van assetpagina’s de layout van assepagina’s aanpassen door kenmerken toe te voegen, te verplaatsen of te verwijderen en secties te organiseren met een eenvoudige drag-and-drop interface.
Lees hieronder meer over de aanpassingsmogelijkheden.
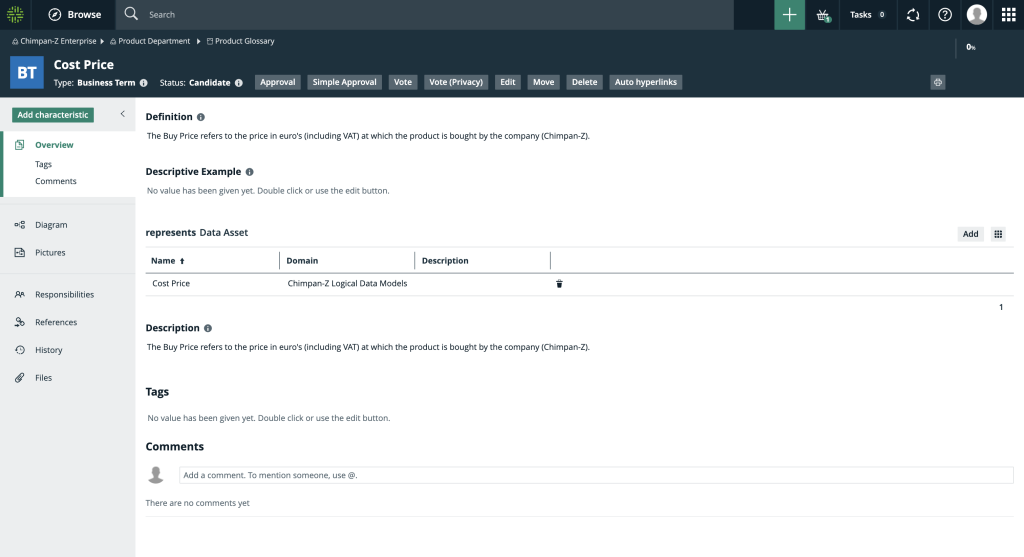
Verbeterde bewerking en weergave
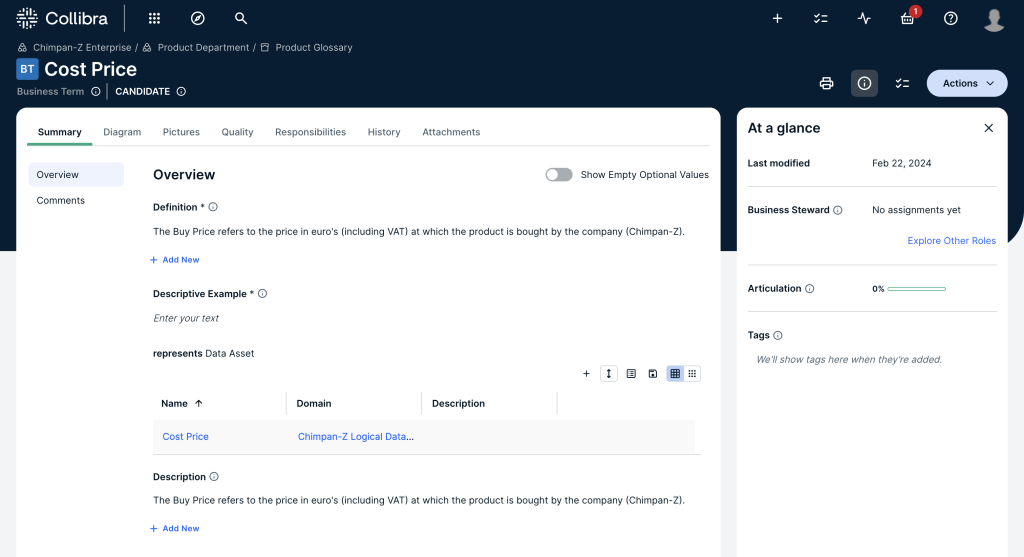
De nieuwe UIverbetert het bewerken en bekijken van inhoud aanzienlijk. Gebruikers met een author rol kunnen nu inhoud direct bewerken op de assetpagina, waardoor het bewerkingsproces intuïtiever en soepeler is geworden. De nieuwe “At a Glance” zijbalk biedt snelle toegang tot essentiële asset informatie, zoals de laatst gewijzigde datum, toegewezen collega’s en asset tags, zodat belangrijke details altijd gemakkelijk te zien zijn.
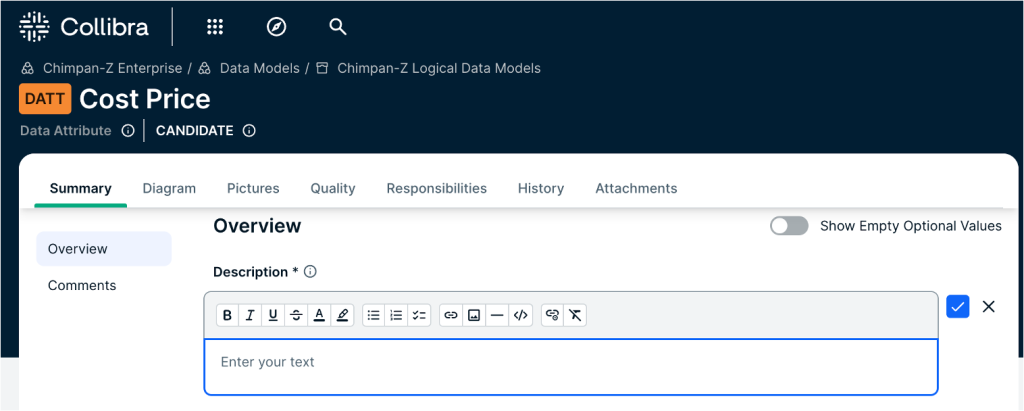
Teksteditors bijgewerkt
De teksteditor ervaring in Collibra heeft ook een grote upgrade gekregen. De nieuwe teksteditors behouden HTML-markup, wat betekent dat je nu opmaak en styling kunt toevoegen in tekstvakken. Deze update biedt een intuïtieve bewerkingservaring. Gebruikers kunnen profiteren van geavanceerde bewerkingsopties, waaronder verschillende paragraafstijlen, code blocks en de mogelijkheid om afbeeldingen rechtstreeks vanaf hun computer te uploaden.
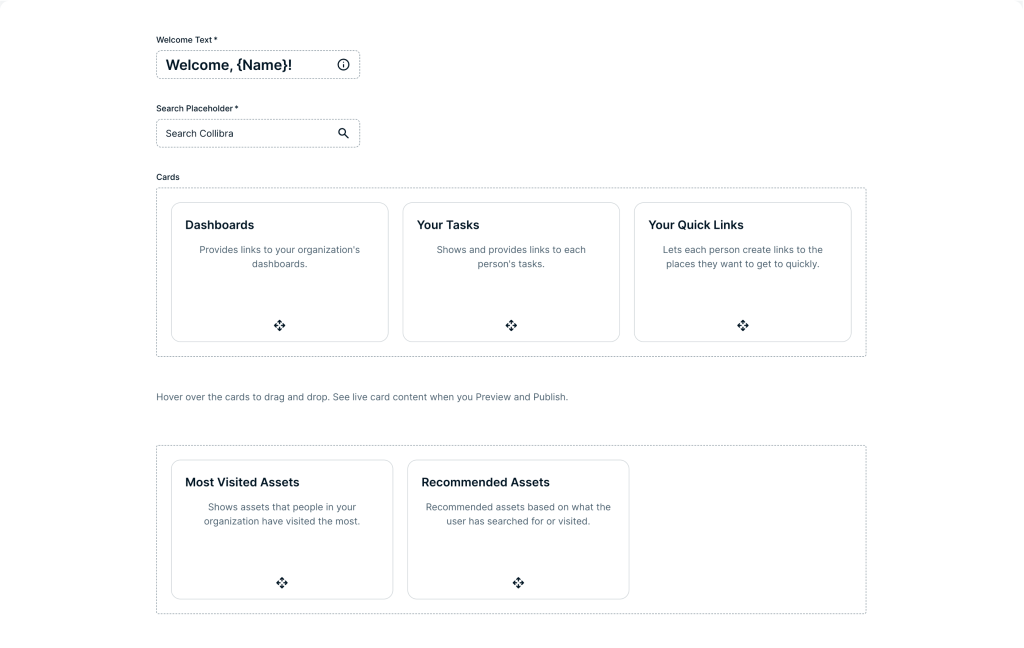
Verbeterd dashboard- en widgetbeheer
Dashboards maken en beheren is nog nooit zo eenvoudig geweest. Met de nieuwste UI kun je naadloos dashboards maken en bewerken, met verbeterd widgetbeheer en aanpassing van de lay-out. Nieuwe widgets, zoals de embedded webpage widget en widgets met een nieuwe naam, zoals tasks en issues (voorheen ’to-do’), bieden meer flexibiliteit en functionaliteit voor dashboardgebruikers.
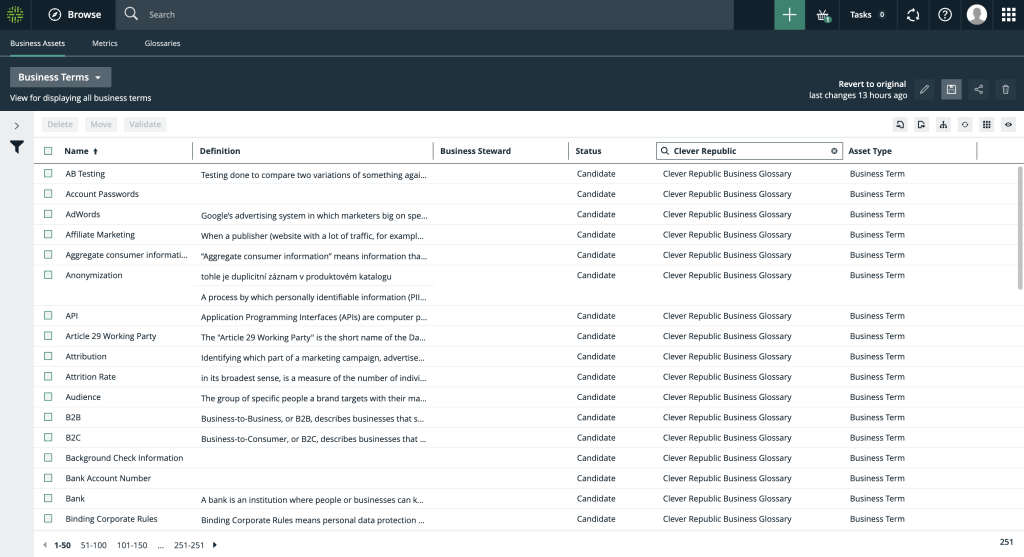
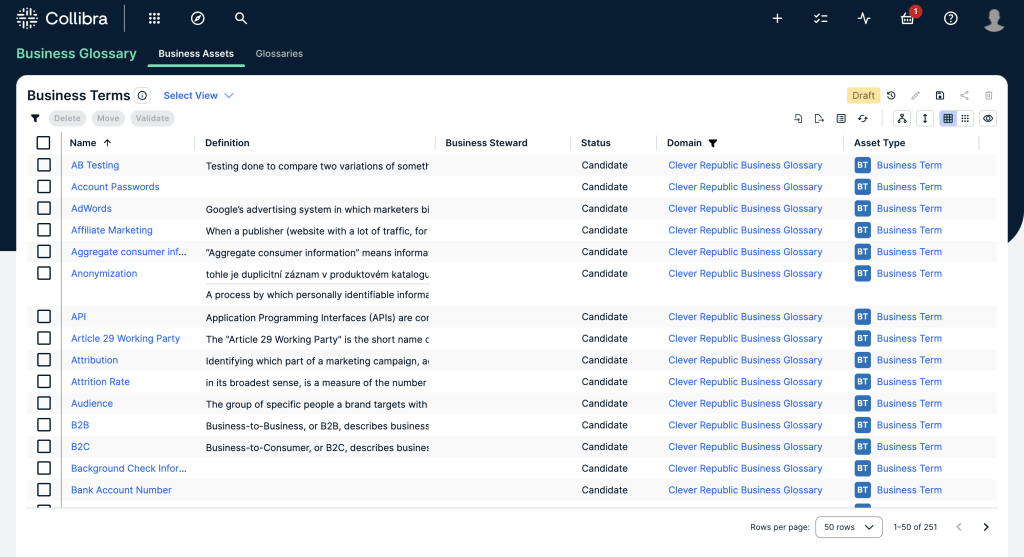
Verbeterde views en tabellen
Het werken met tabellen en tegels is nu gebruiksvriendelijker dankzij de verbeterde functionaliteit en verbeterde interactie. Deze updates zorgen ervoor dat het beheren en bekijken van je data intuïtiever en efficiënter gaat.
Collibra AI Governance
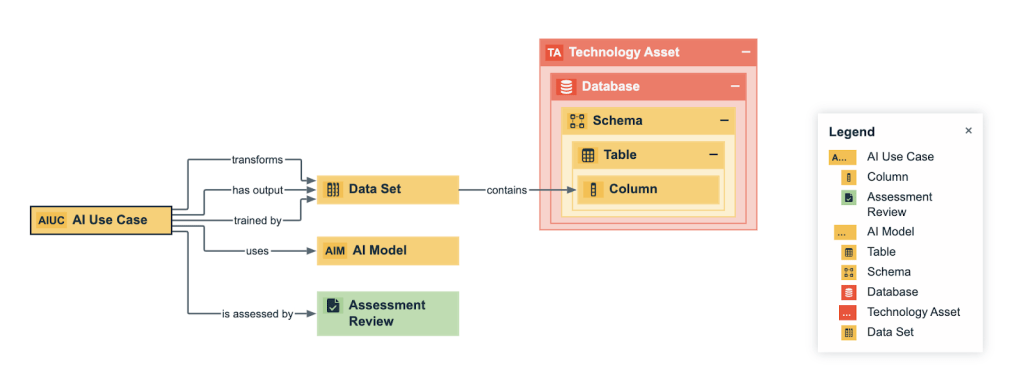
De nieuwe UI introduceert ook Collibra AI Governance, dat gebruikers de mogelijkheid biedt om deel te nemen aan bèta tests. Deze functie biedt een uitgebreid, end-to-end overzicht van AI-projecten, met de mogelijkheid om AI-gestuurde beschrijvingsaanbevelingen te doen voor verschillende assets.
AI Governance asset model gebaseerd op de AI Governance module van Collibra:
Meer over dit onderwerp in een latere blog!
Verbeterde integratie en configuratie
Integratie en configuratie zijn verbeterd in de nieuwe UI. Het beheer van data source credentials en verbindingseigenschappen via Edge Vaults is nu efficiënter. Verbeteringen aan S3 en Databricks integraties vereenvoudigen het configuratieproces, waardoor het eenvoudiger wordt om databronnen te beheren en te synchroniseren.
Met deze aanzienlijke verbeteringen verbetert de nieuwe UI/UX van Collibra niet alleen de functionaliteit van het platform, maar biedt het ook een aantrekkelijkere en intuïtievere gebruikerservaring. Ontdek de nieuwe functies en zie hoe ze uw Data Governance processen kunnen transformeren.
Overige verbeteringen
Raadpleeg het bijgevoegde PDF-bestand voor de visuele verbeteringen van andere functionaliteiten zoals de Data Marketplace, de Catalog, Global Views en Diagram Views.
Gebruikersgericht Op Maat
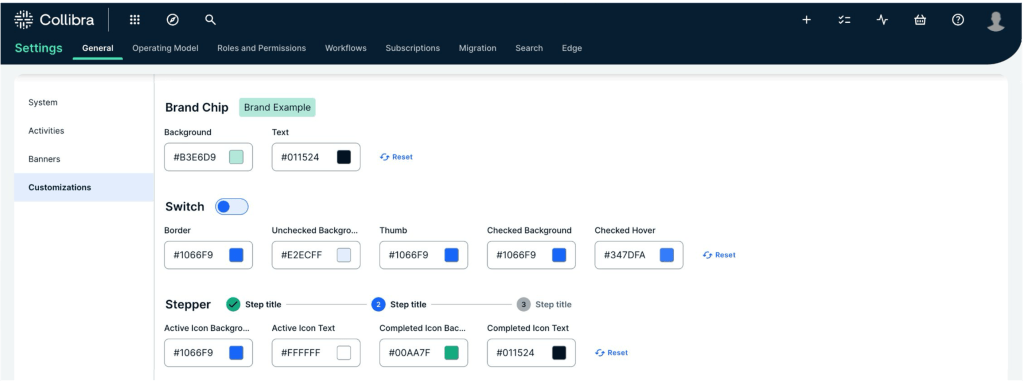
Met de release van de nieuwe UI is het aanpassen van de interface van de software aan de stijl en branding van de organisatie nu een stuk eenvoudiger en intuïtiever. Hieronder worden de functies beschreven die kunnen worden aangepast via “Settings > General > Customizations”.
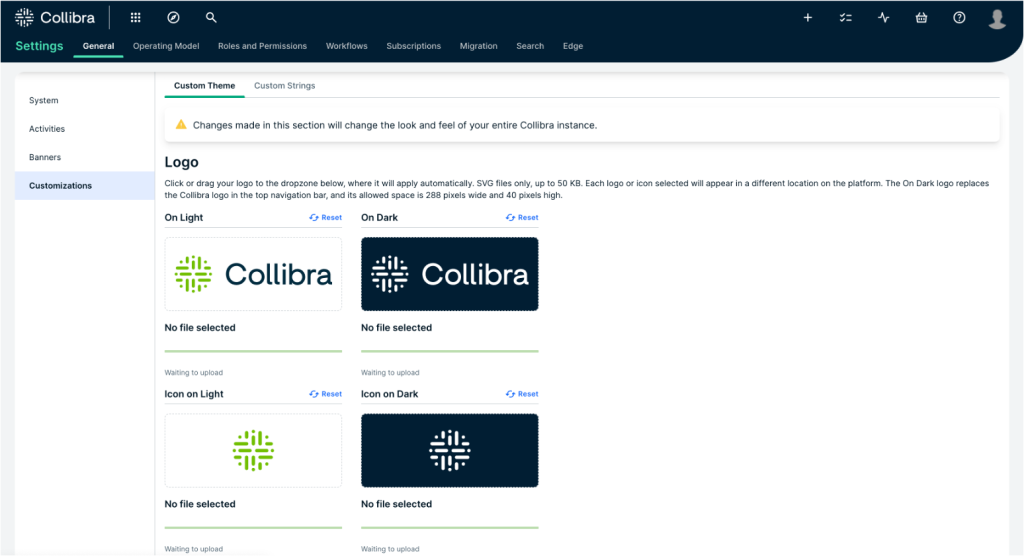
Logo
Eerst kun je het logo van je organisatie uploaden, zowel in kleur als hoe het moet worden weergegeven op een donkere achtergrond.
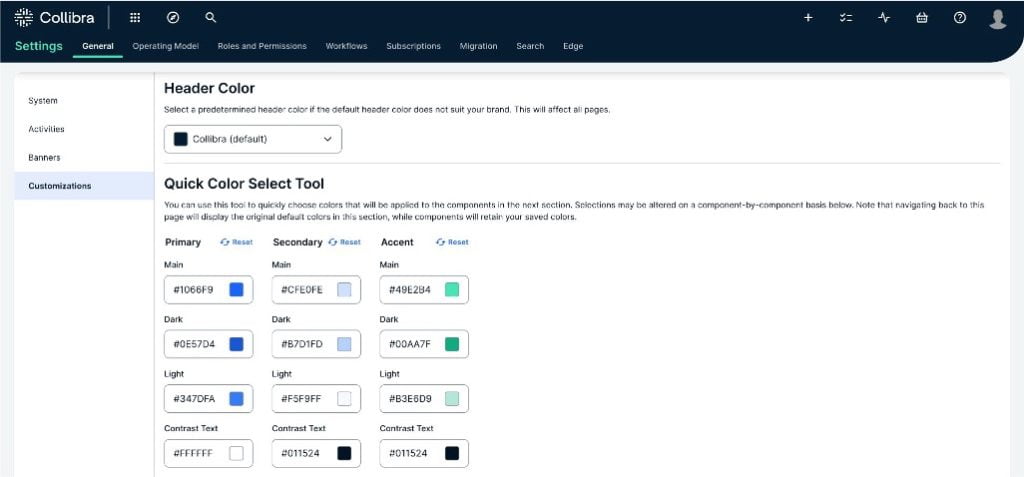
Header Kleur
In dit gedeelte kun je de kleur van de header wijzigen in een van de volgende kleuren: standaard of grijs.
Quick Color Select Tool
De kleuren die worden weergegeven in het ‘Quick Color Select Tool’ hebben invloed op de onderdelen in Collibra. Het is gemaakt om snel het uiterlijk en het gevoel van de algehele UI te veranderen. Door de kleuren in dit gedeelte te wijzigen, worden ook automatisch verschillende kleuren in de aanpassingsinstellingen van de componenten aangepast (let dus op wanneer je deze kleuren wijzigt nadat je de kleuren van de componenten hebt gewijzigd).
Je kunt kiezen uit vier verschillende snelle selecties, elk met zijn eigen effect:
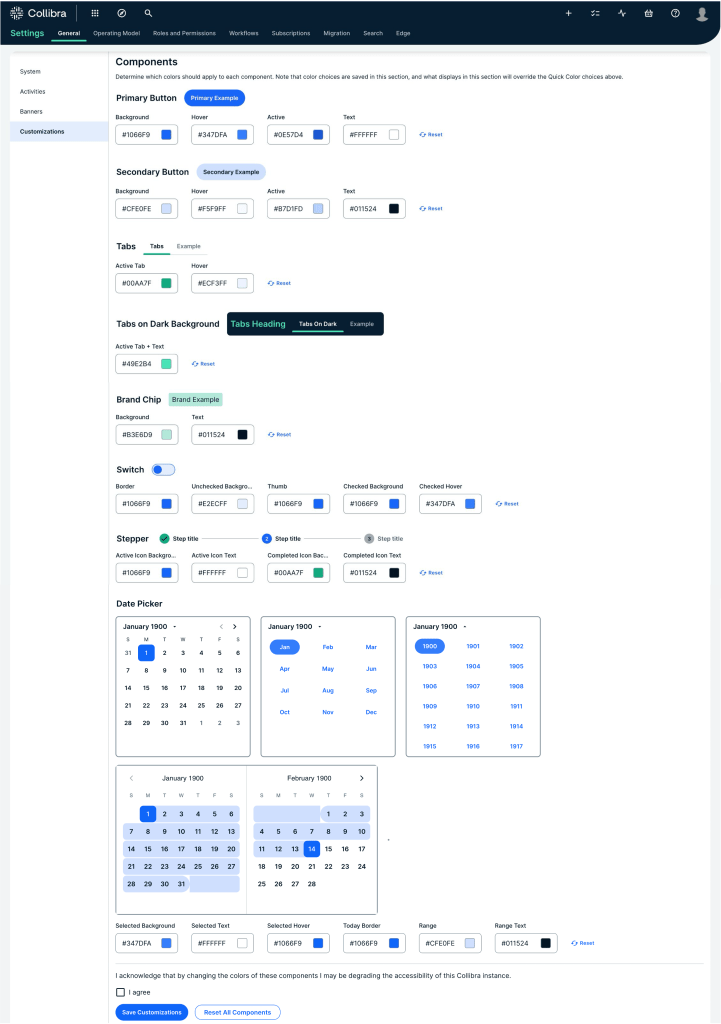
Componenten
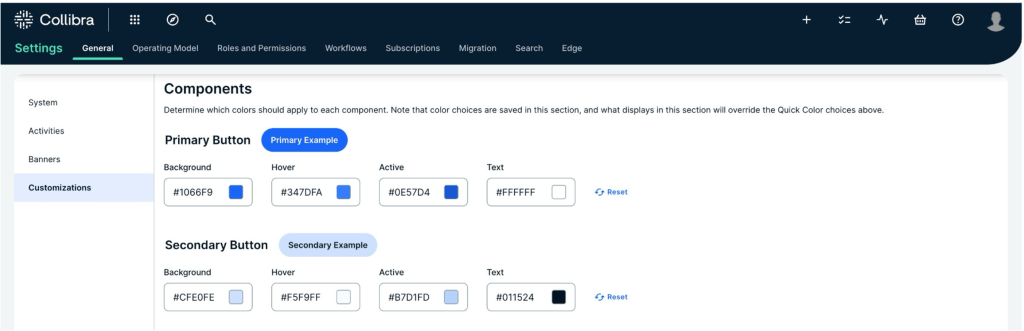
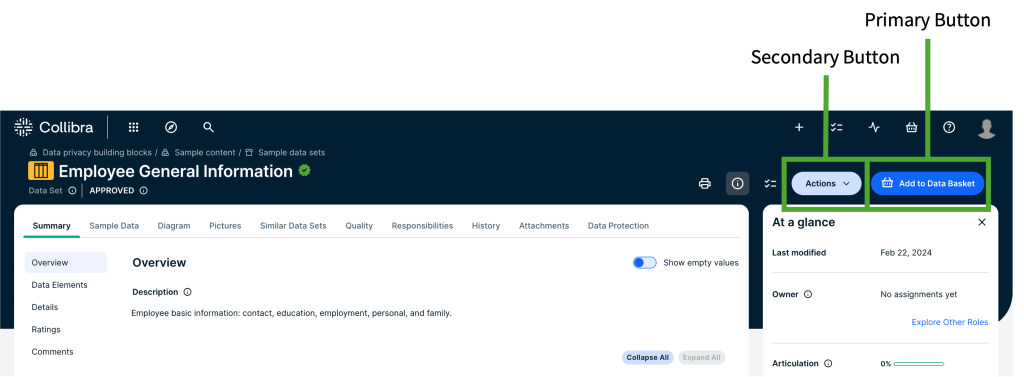
Primaire & Secundaire Knop
Het eerste onderdeel dat moet worden gewijzigd is de ‘Primaire knop’. Het tweede onderdeel dat moet worden gewijzigd is de ‘Secundaire knop’. Zie hieronder een voorbeeld van de ‘Primaire’ en ‘Secundaire’ knoppen die worden gewijzigd.
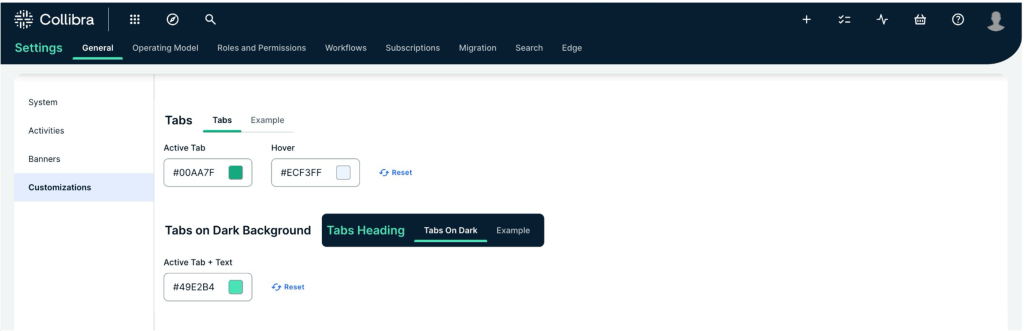
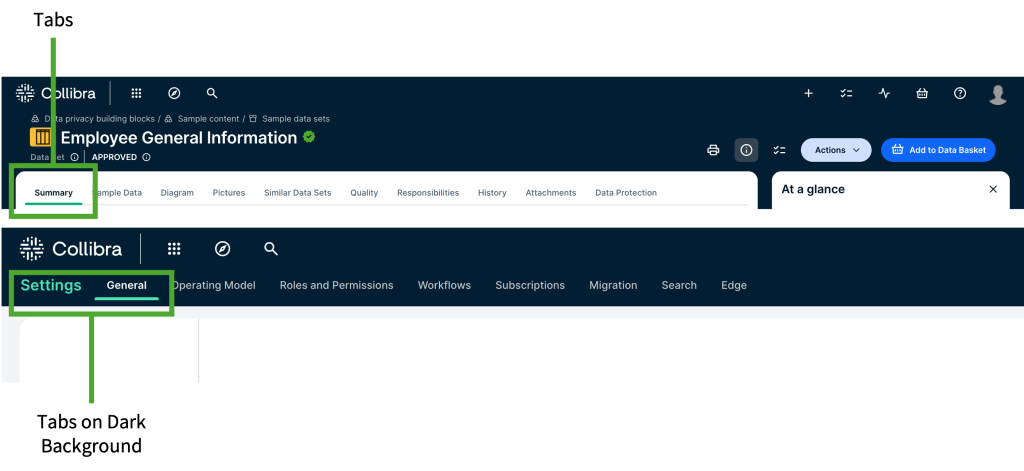
Tabbladen en Tabbladen op Donkere Achtergrond
Het derde en vierde onderdeel om te wijzigen zijn de ‘Tab’-velden, op een lichte of donkere achtergrond. Bekijk in de onderstaande afbeeldingen een voorbeeld van hoe de tabbladen (op een donkere achtergrond) worden gewijzigd.
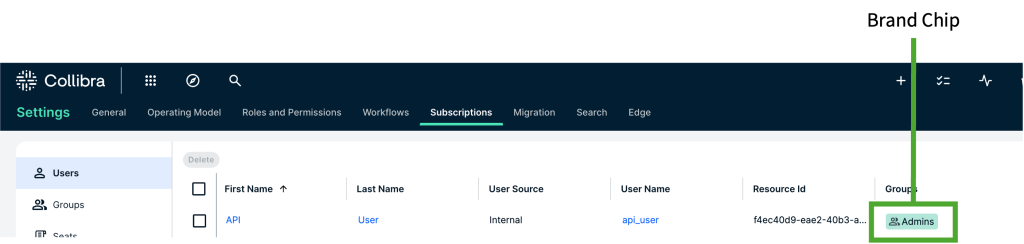
Brand chip
Het vijfde onderdeel dat moet worden gewijzigd, is de brand chip, waarvan hieronder een voorbeeld te zien is.
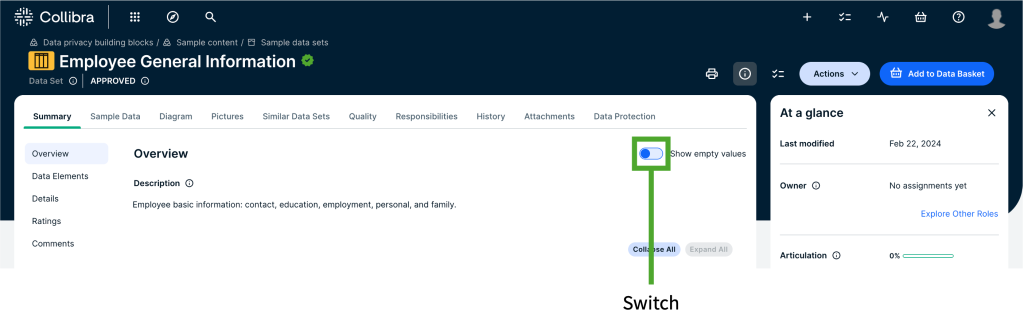
Switch
Het zesde onderdeel is de schakelaar. Bijvoorbeeld degene die wordt gebruikt om lege waarden te tonen op de assetpagina van een asset, zoals te zien is in de afbeelding hieronder.
Stepper
De stepper toont je verschillende stappen in een proces. Ook deze kleuren kunnen worden gewijzigd.
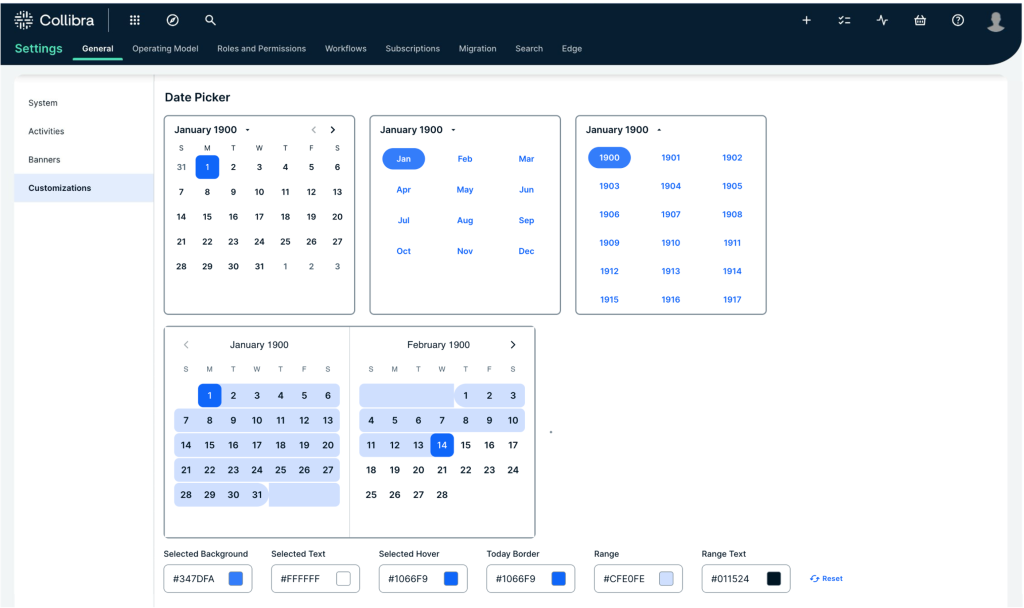
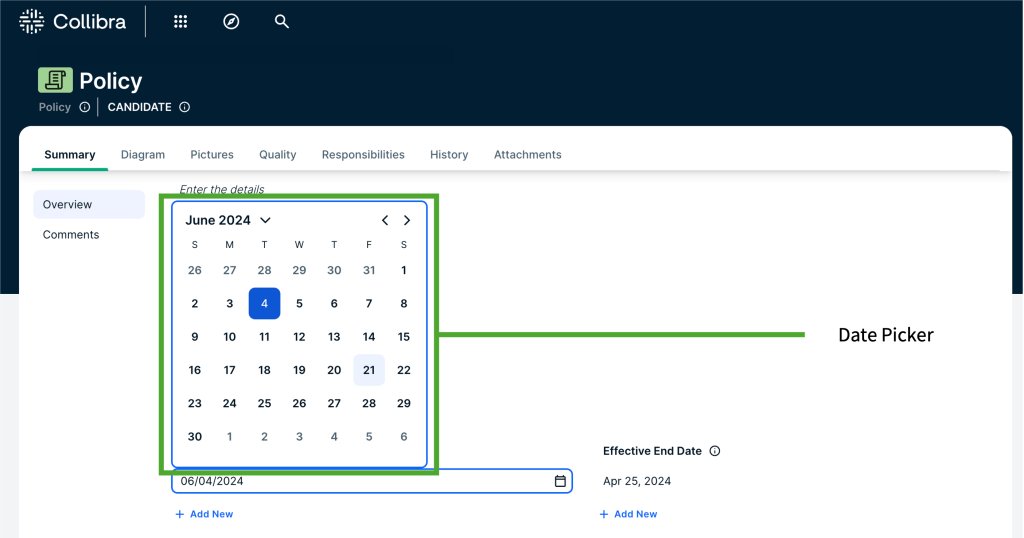
Datumkiezer
Het laatste onderdeel dat kan worden gewijzigd is de datumkiezer. Een voorbeeld van wat dit beïnvloedt in Collibra is te zien in de onderstaande afbeeldingen.
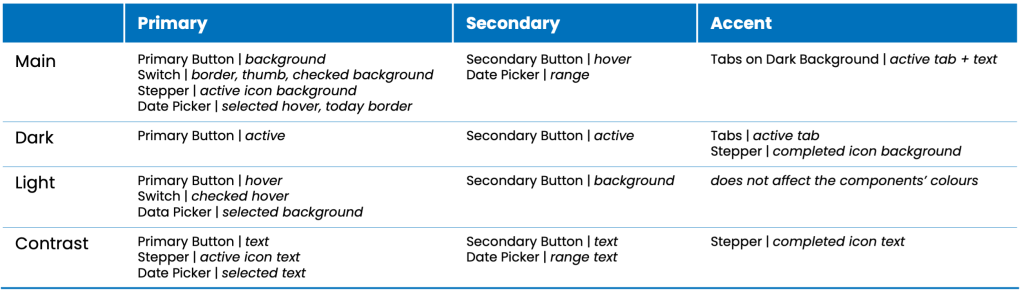
Samenvatting van de onderdelen:
Gebruikersadoptie en Training
De release van de nieuwe user interface brengt verbeteringen met zich mee die ontworpen zijn om je ervaring met Data Management te verbeteren. Als consultancybedrijf dat zich toelegt op succesvolle Collibra implementaties die bedrijfswaarde opleveren, begrijpen we dat de aanpassing aan deze veranderingen voor sommige gebruikers behoorlijk complex kan zijn. Om de overgang naar de nieuwe UI te vergemakkelijken en de voordelen ervan te maximaliseren, bieden we de volgende aanbevelingen en tips:
1. Aanpassingsfuncties benutten
- Thema & branding: begin met het aanpassen van het thema aan de branding van je organisatie. Werk het logo bij, pas de header kleuren aan en gebruik de Quick Color Select Tool om de algemene look en feel van de UI te personaliseren. Dit helpt bij het creëren van een vertrouwde omgeving voor gebruikers, wat de adoptie bevordert.
- Assetpagina layout editor: maak gebruik van de drag-and-drop interface om assetpagina’s naar je wensen aan te passen. Door secties te organiseren en kenmerken te verplaatsen volgens uw implementatievoorkeuren, kunt u de bruikbaarheid, consistentie en efficiëntie verbeteren.
2. Gebruik de uniforme zoekervaring
De vernieuwde uniforme zoekfunctie bevat de Data Marketplace direct op de zoekpagina, zodat naadloos kan worden geschakeld tussen globale zoekopdrachten en specifieke curated datasets. Moedig gebruikers aan om deze functionaliteit te verkennen om data sneller te ontdekken en te gebruiken.
3. Ontdek de verbeterde bewerkings- en weergavemogelijkheden
In-pagina bewerken: als je de rol author hebt, kun je in-pagina bewerken gebruiken om inhoud direct op de assetpagina toe te voegen en te wijzigen. Dit vermindert de stappen die nodig zijn om informatie bij te werken, waardoor de efficiëntie toeneemt.
Nieuwe zijbalk: gebruik de “at a glance” zijbalk om snel toegang te krijgen tot belangrijke informatie zoals de laatst gewijzigde datum, toegewezen collega’s en asset tags. Deze functie helpt bij het bijhouden van up-to-date data en efficiënte samenwerking tussen teams.
4. Profiteer van verbeterde dashboards en widgets
Experimenteer met de verbeterde opties voor het maken en bewerken van dashboards. Hernoem en wijzig de naam van widgets om relevante informatie beter weer te geven. Nieuwe widgets zoals de Embedded Webpage en To Do (Tasks en Issues in de vorige UI) bieden meer functionaliteit en aanpassingsmogelijkheden voor het bijhouden van taken en het visualiseren van data.
5. Resources en trainingsmateriaal
Om je te ondersteunen bij de overgang naar de nieuwe UI, hebben we trainingsmateriaal en resources ontwikkeld. Deze resources zijn ontworpen om organisaties te helpen bij het implementeren van hun personal branding in de nieuwe UI en om gebruikers te helpen effectief door de veranderingen te navigeren en het volledige potentieel van de nieuwste verbeteringen van Collibra te benutten. Bezoek onze trainingspagina om:
→ boek een training op maat
→ neem contact op
Krijg toegang tot onze trainingen.
Door gebruik te maken van deze resources en de bovenstaande aanbevelingen op te volgen, kan men zorgen voor een soepele overgang naar de nieuwe UI/UX van Collibra, wat uiteindelijk zal leiden tot een effectiever Data Management binnen de organisatie.
Key take-aways
- Verbeterde aanpasbaarheid: de nieuwe UI biedt meer mogelijkheden voor thema’s en aanpasbaarheid, waardoor het platform beter aansluit bij de huisstijl van de organisatie.
- Verbeterde user experience: in-pagina editing, betere tekst editors en een uniforme zoekervaring dragen bij aan een intuïtievere en efficiëntere gebruikerservaring.
- Geavanceerde functies: introductie van Collibra AI Governance, verbeterde integratieconfiguraties en nieuwe dashboard functionaliteiten.
- Verken, pas aan en train: we moedigen alle Collibra gebruikers aan om de bijgewerkte UI te verkennen en de nieuwe functies zelf te ervaren.
Meer weten over Data Governance?
Benieuwd naar alle ins en outs van Data Governance? Op onze website vindt je alle recente ontwikkelingen op het gebied van Data Governance.